Table Block
Use Cases
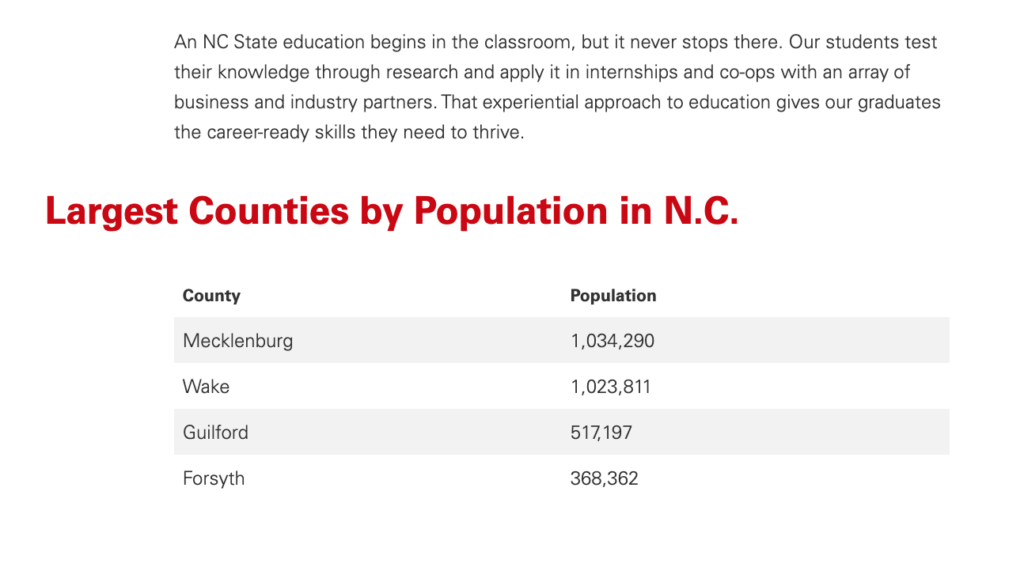
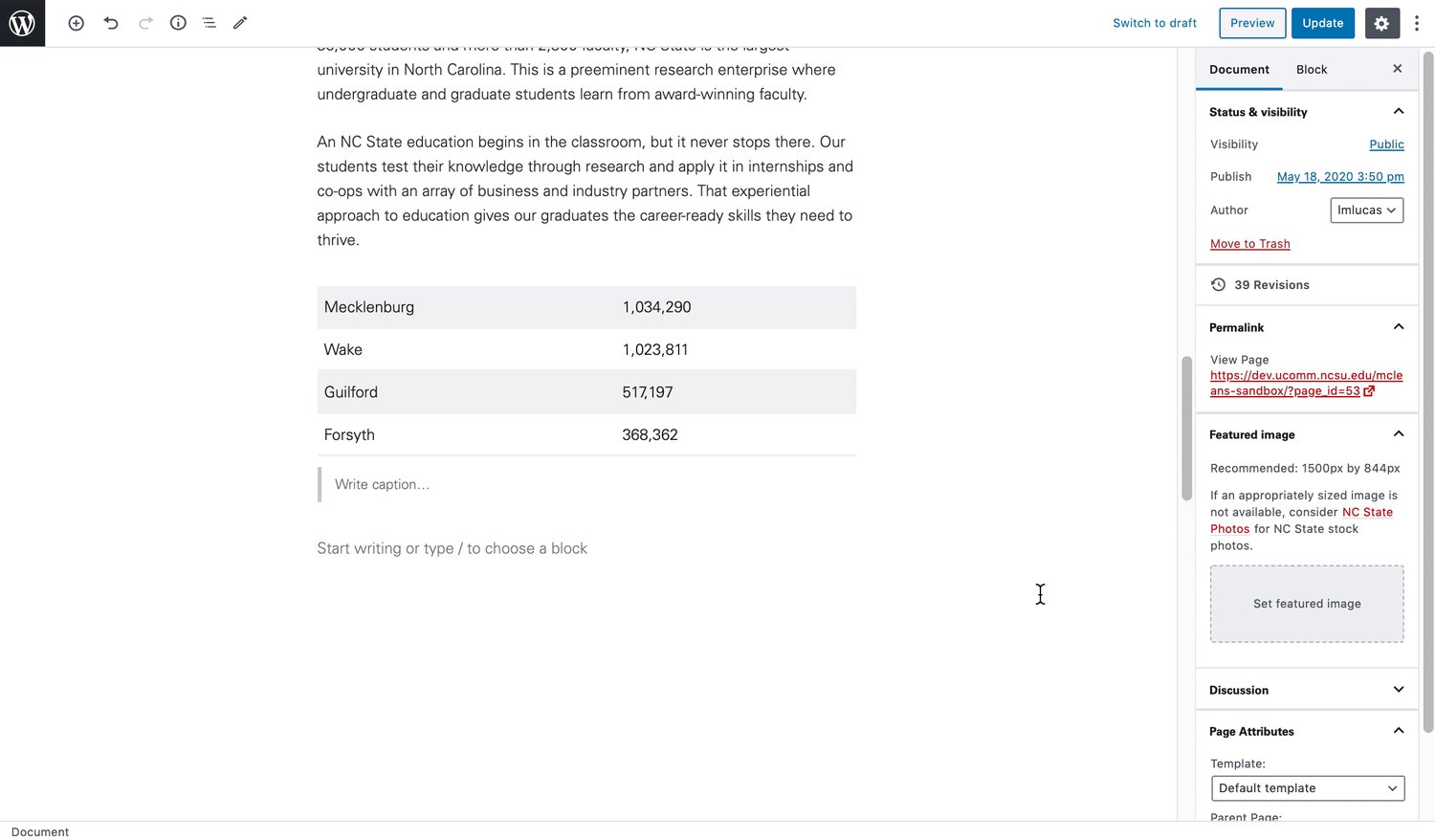
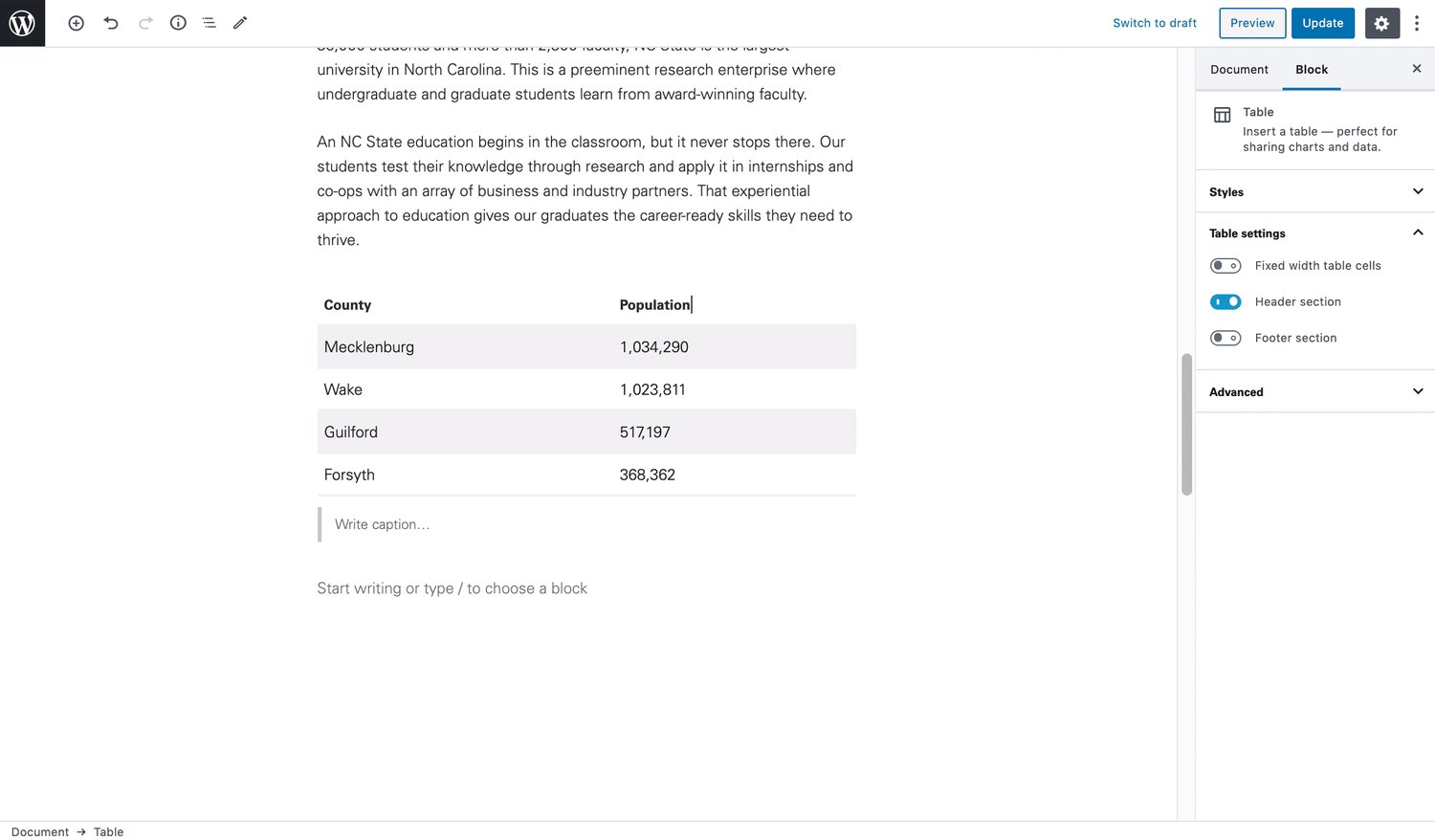
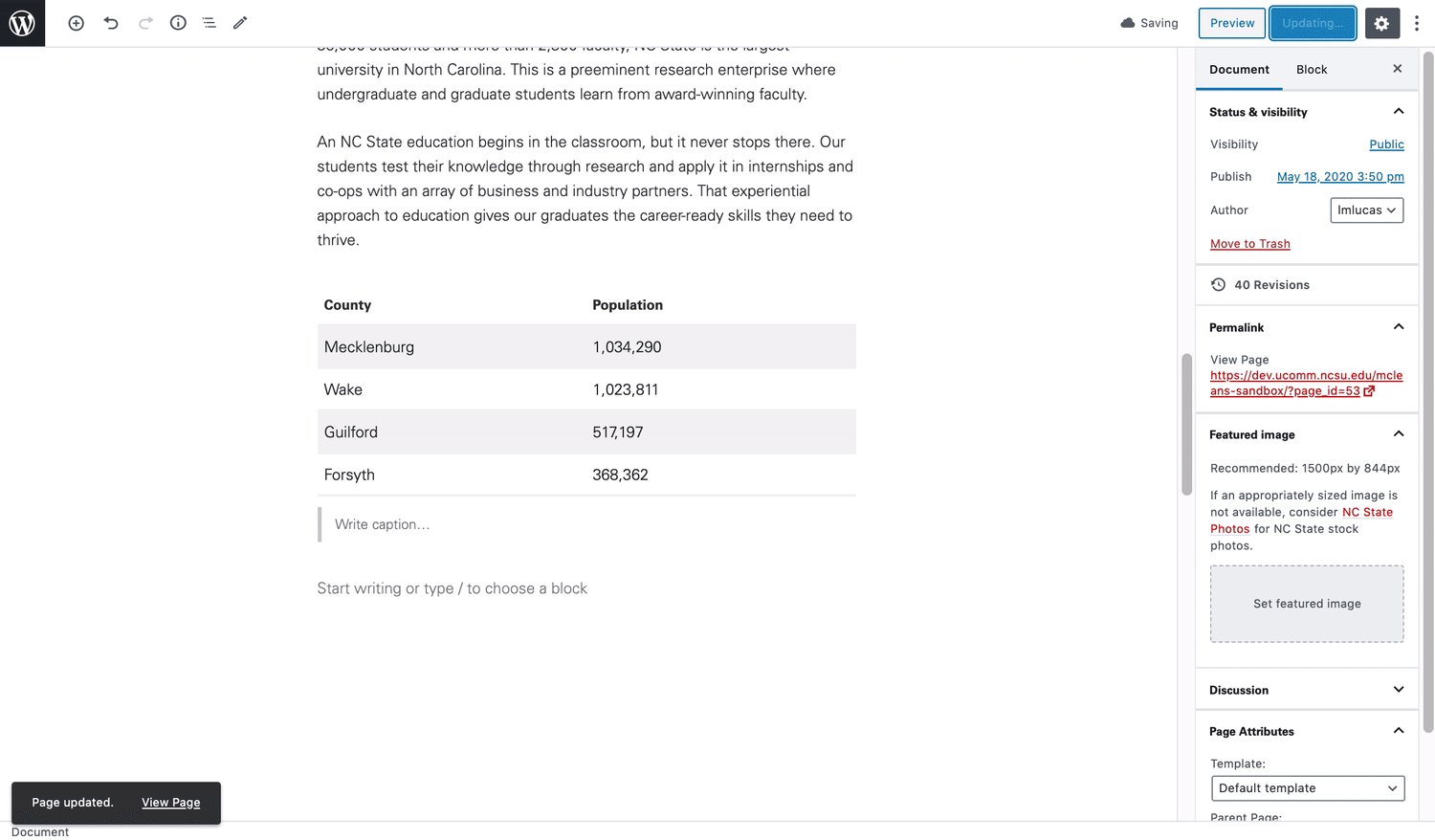
The Table block is a sleek, easy to use table builder. Creating tables from directly within WordPress has never been easier with Gutenberg. Create stylized tables to deliver charts and data to various audiences without having to use TablePress. See an example of the Table block below.

Features
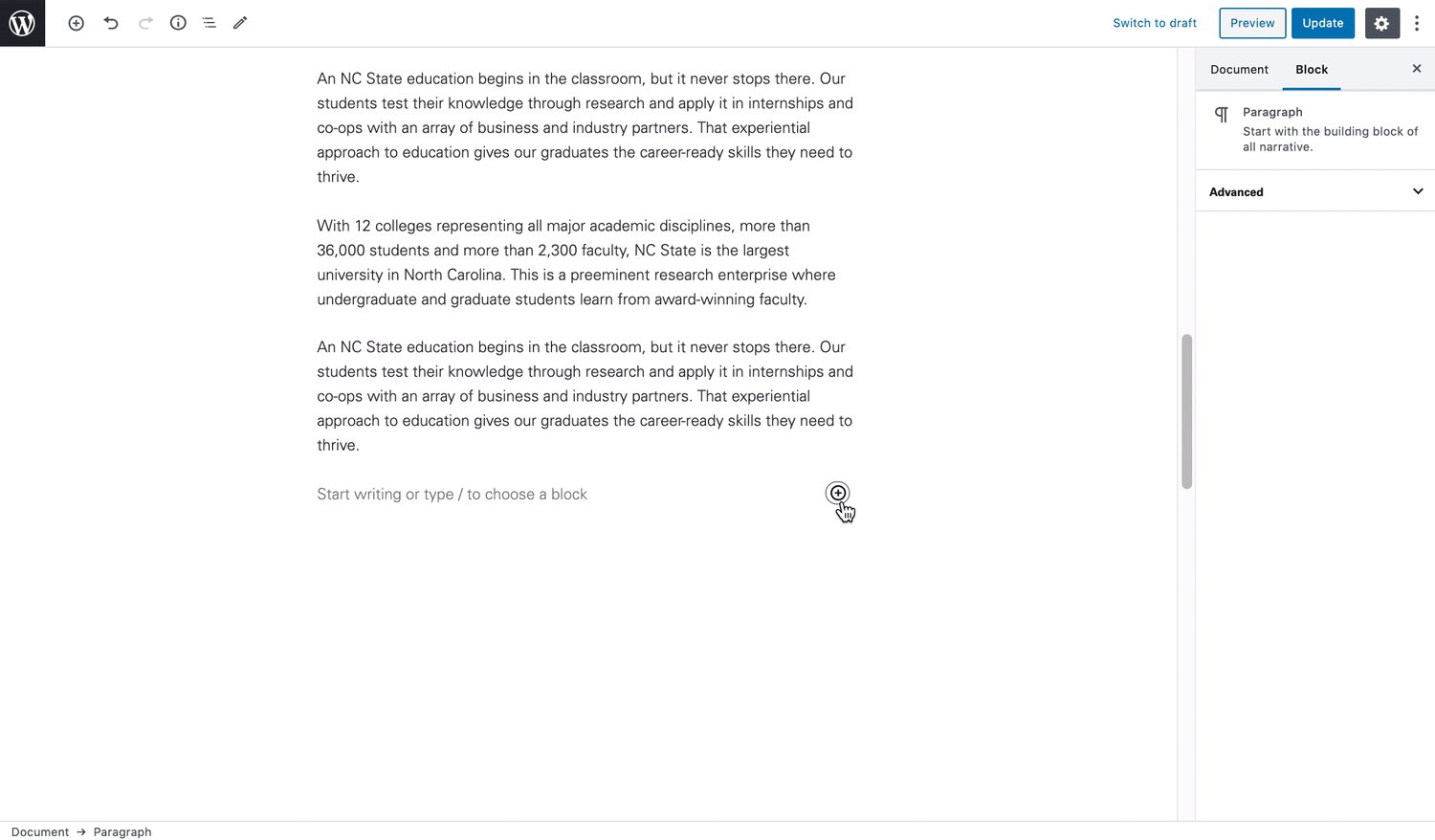
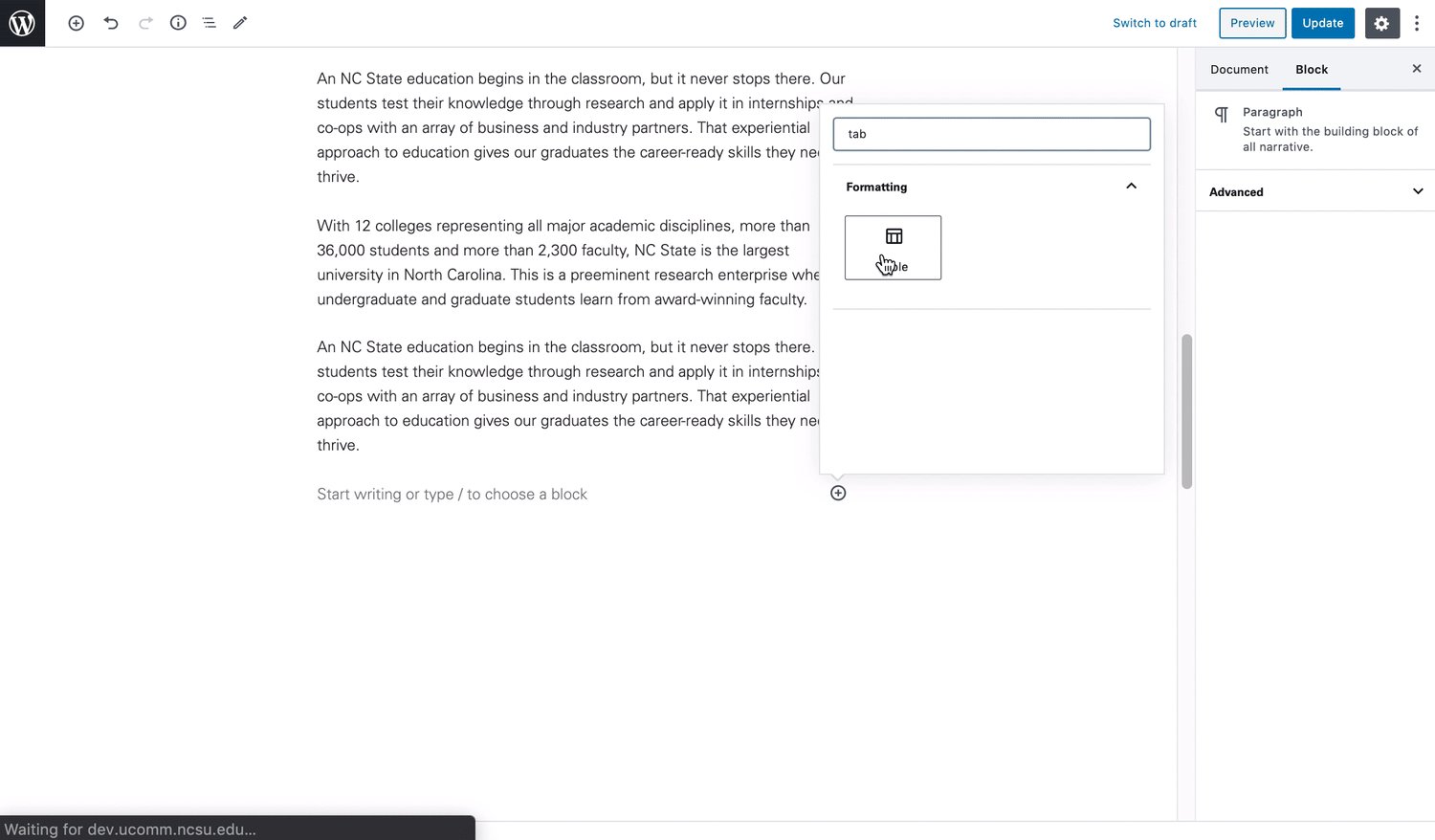
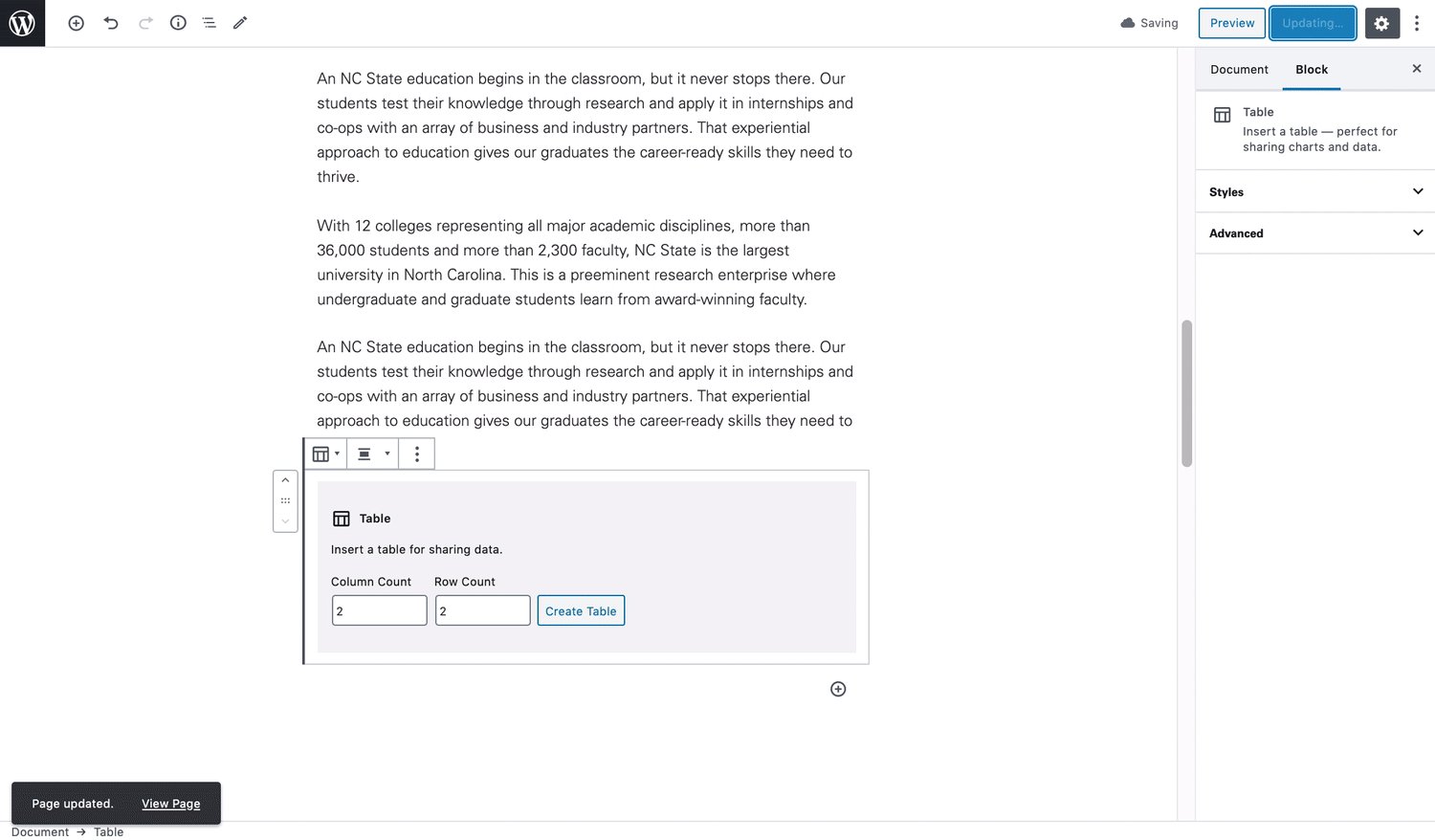
In Gutenberg, adding a Table block to a page is as easy as clicking the “Add a block” button and choosing “Table” from the block list. Alternatively, the block can be found by using the “Search for a block” function. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

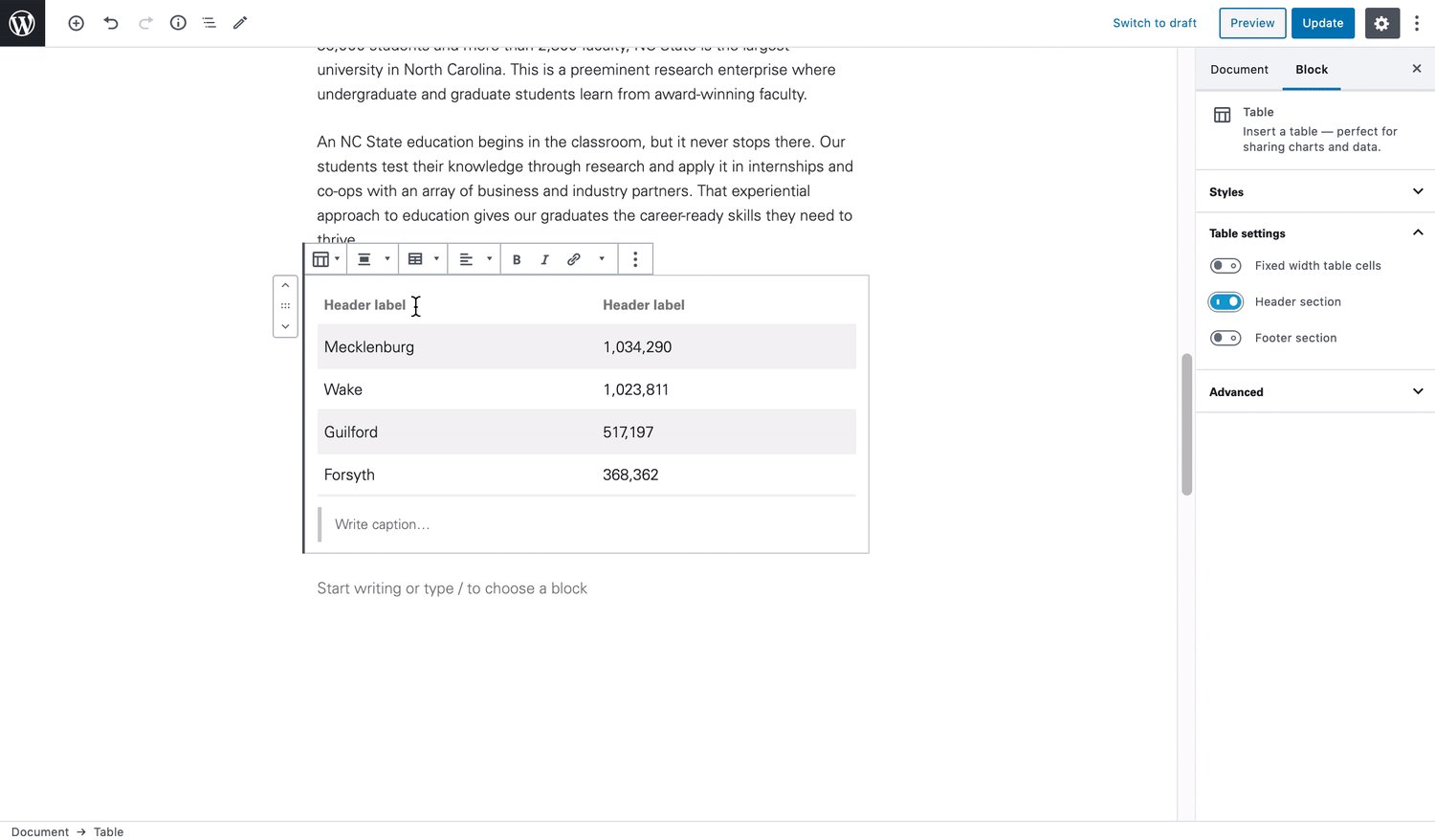
Once added, the Table block allows for several different styling options. Site maintainers can bold and italicize text, add and delete columns and rows, change the alignment of columns, display the table in a wider format, and change the block styling by alternating the coloring of each row.

Additional customization is available through the block settings found on the right-hand side menu. Creators can opt to have their columns with a fixed width. They can also add a header section and a footer section.

Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.