Featured Content Block
Use Cases
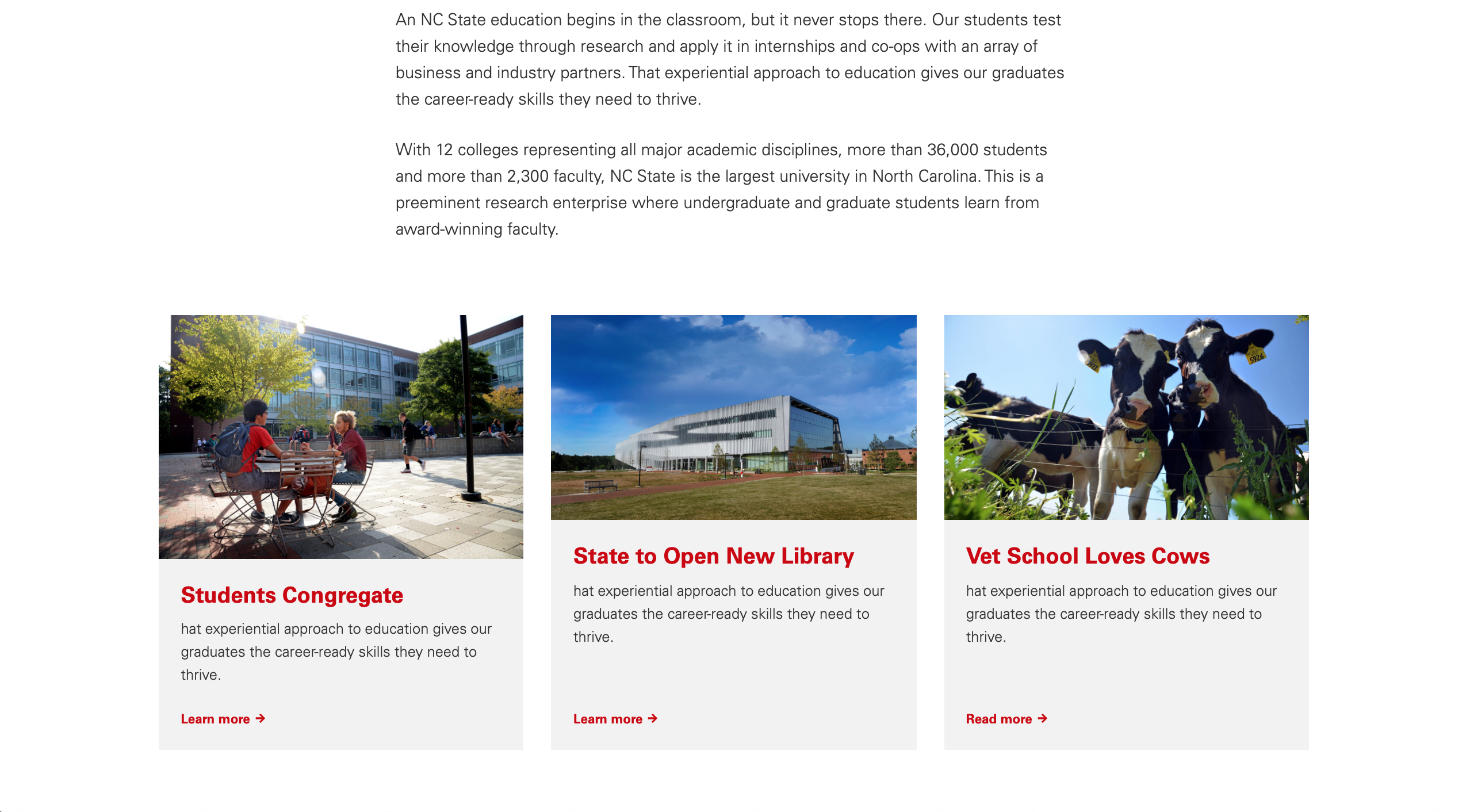
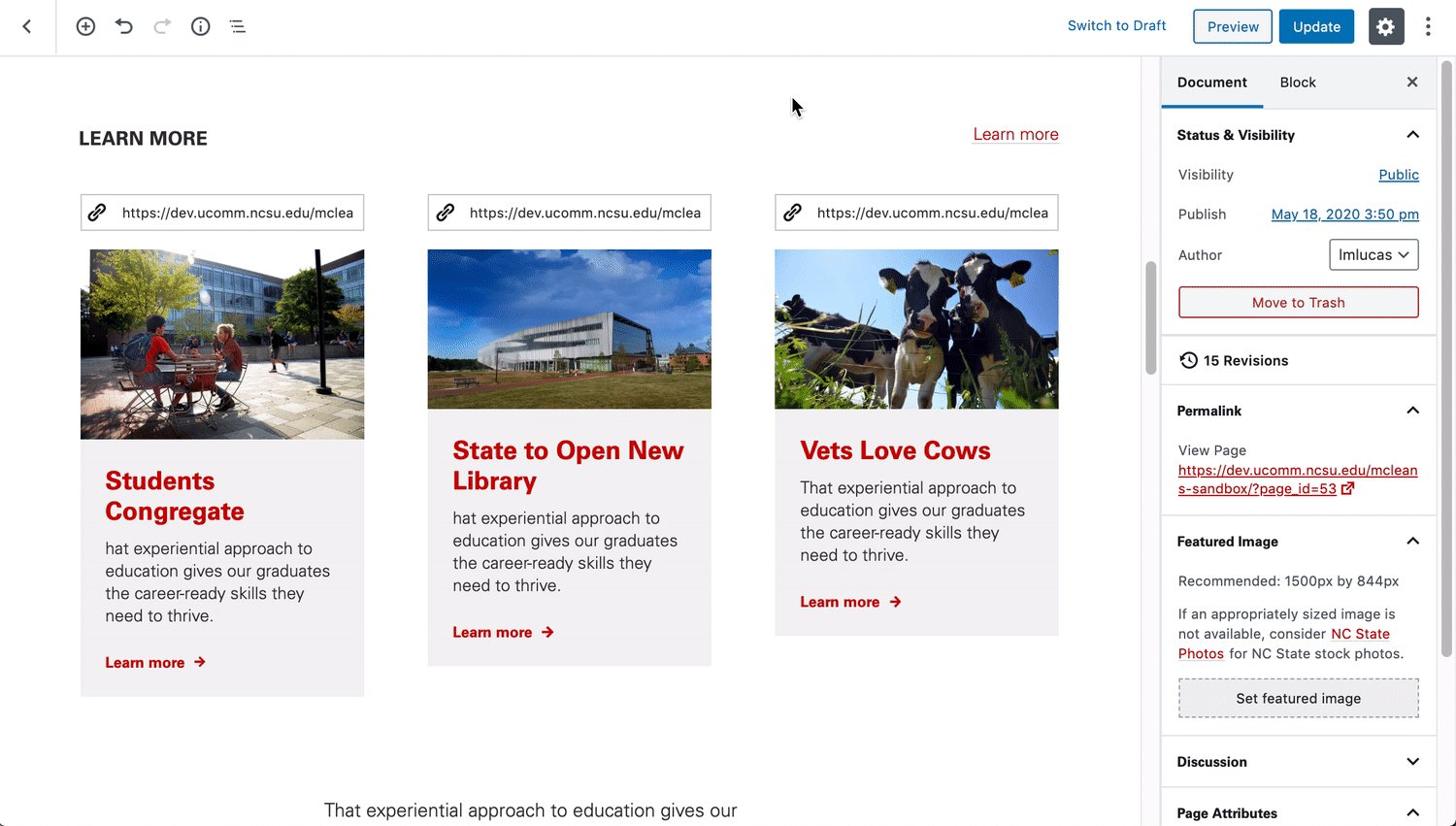
The Featured Content block is a useful tool for pointing users towards important, and sometimes timely, pages and stories across a site. In addition to being an effective way to break up long bodies of text, the Featured Content block can be a useful way for content creators to leverage interesting pages and stories, keeping users on their site longer, and hopefully creating repeat visitors. See an example of a Featured Content block below:

Features
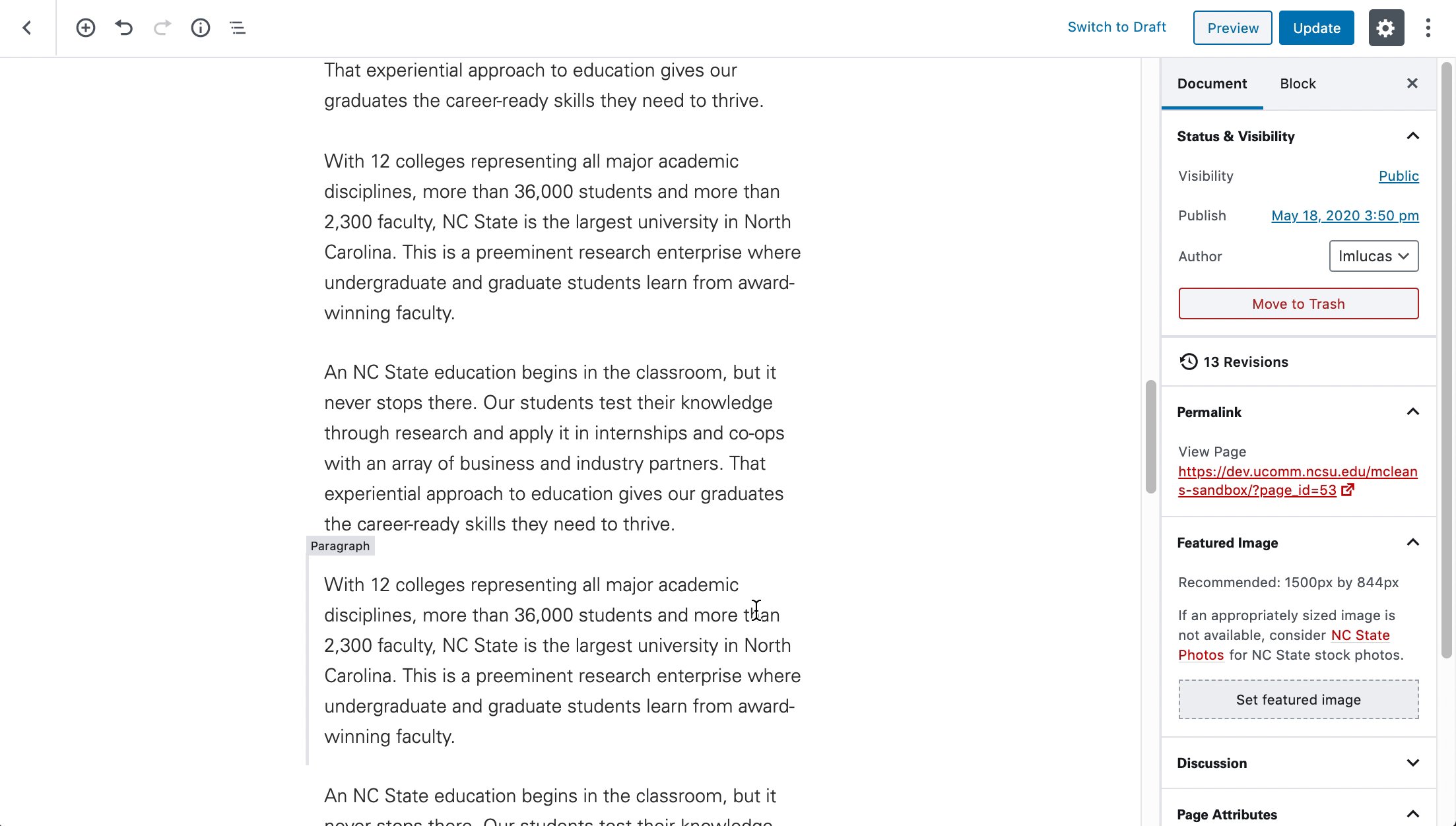
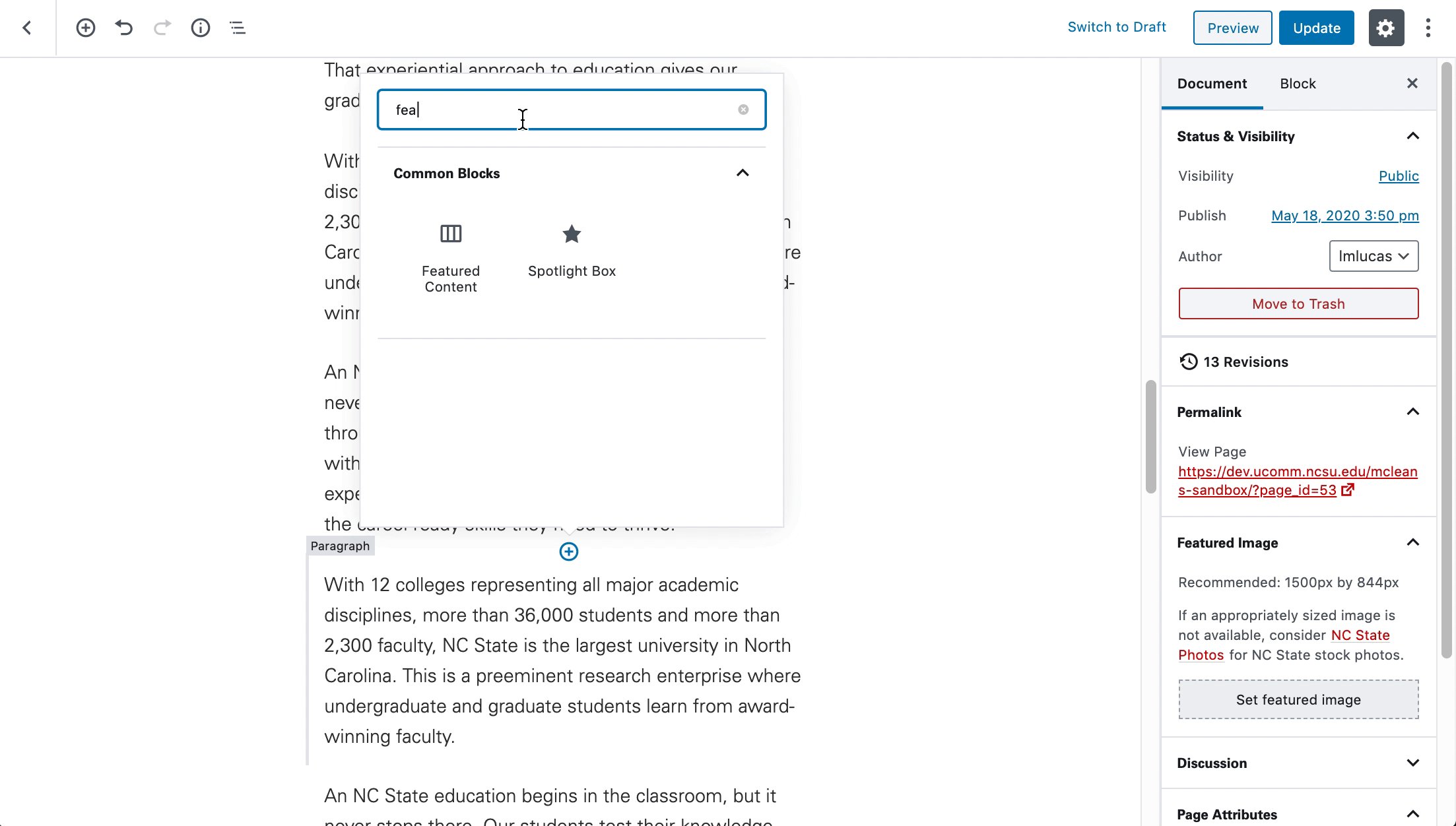
In Gutenberg, adding a Featured Content block to a page is as easy as clicking the “Add a block” button and choosing “Featured Content” from the block list. Alternatively, the block can be found by using the “Search for a block” function. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

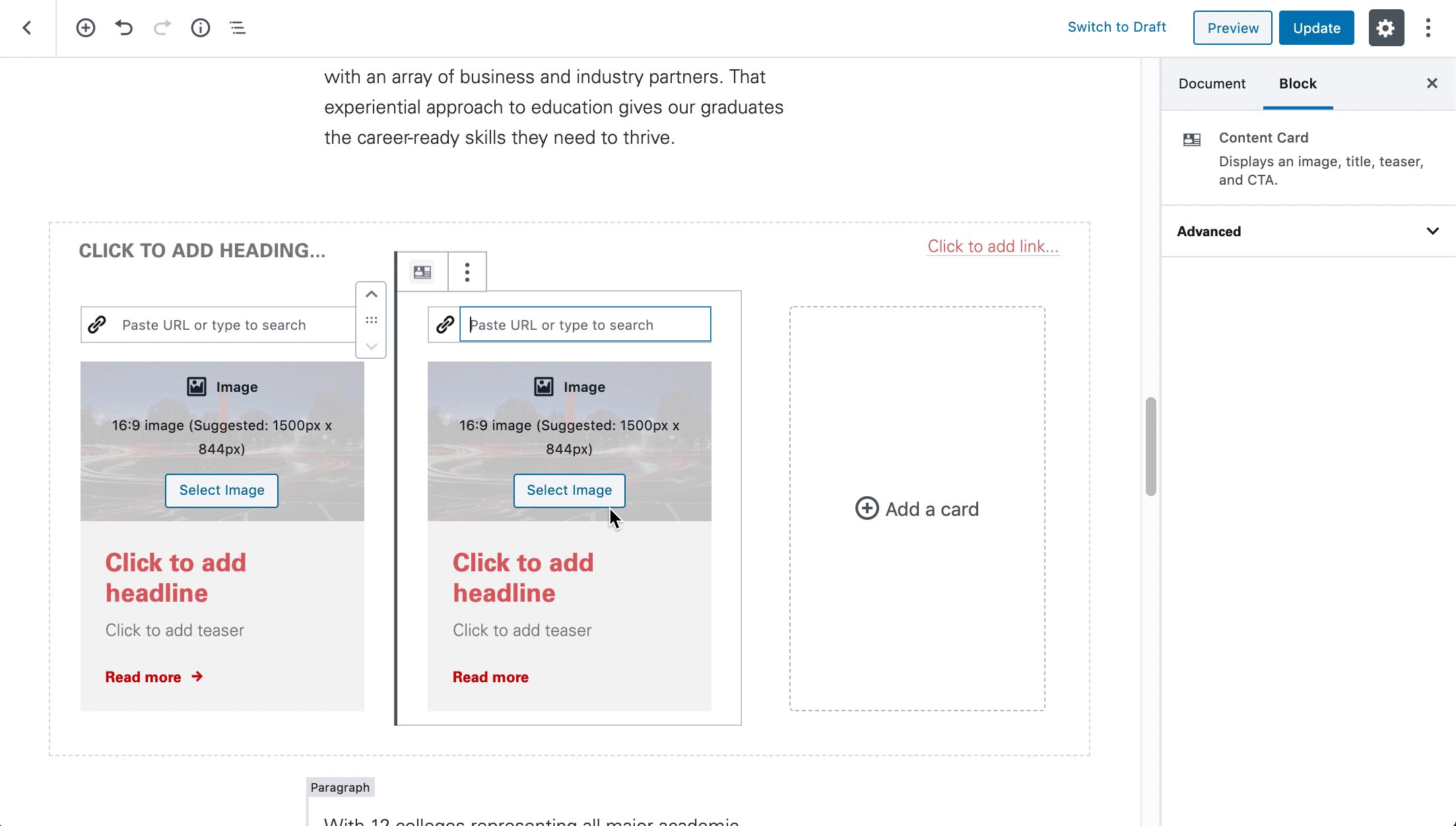
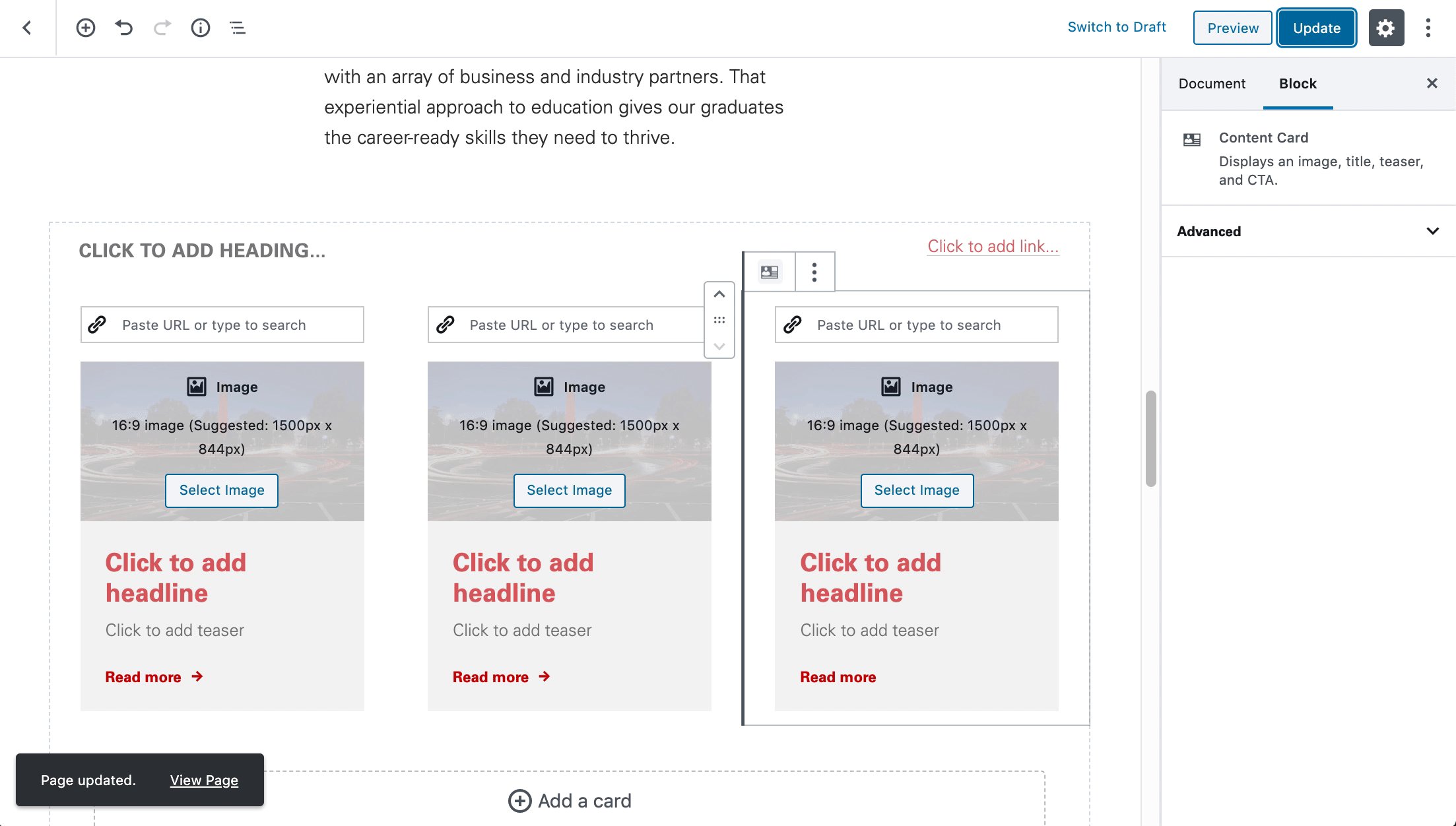
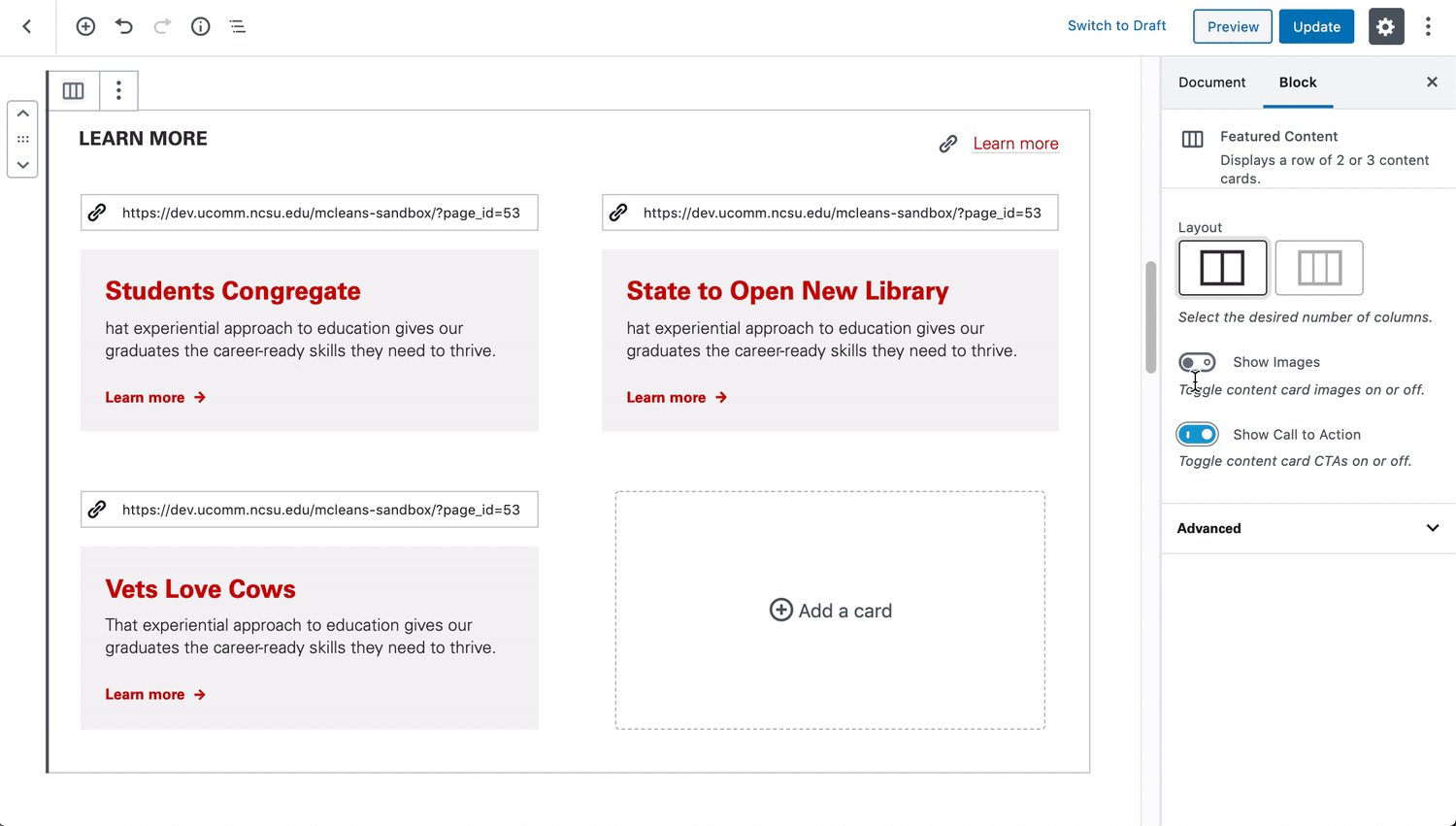
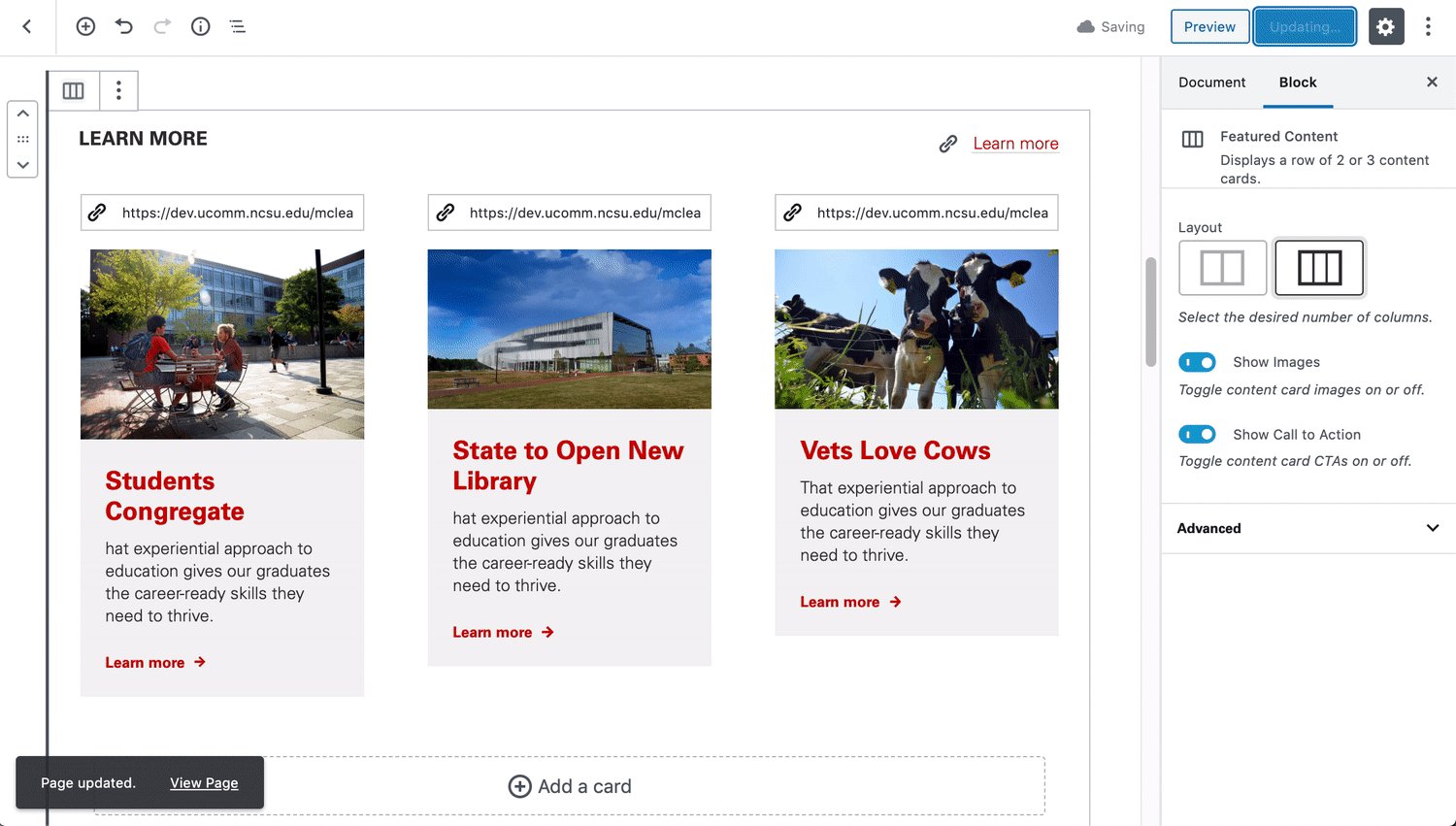
Once added, the Featured Content block allows for a custom heading above the various content cards. Within each specific content card, site maintainers can either search for a relevant post within their current site using the URL input area to auto-fill some of the fields, or they may also provide a unique link, image, headline, teaser text, and call to action within each field.
Multiple rows of content cards may be added within the same Featured Content block. Once the current row of cards is full, the button to add a new card will move to the next row where the new set of cards will begin.
Content cards within the same Featured Content block may be shifted or reorganized using the block moving mechanisms on found on each individual card.

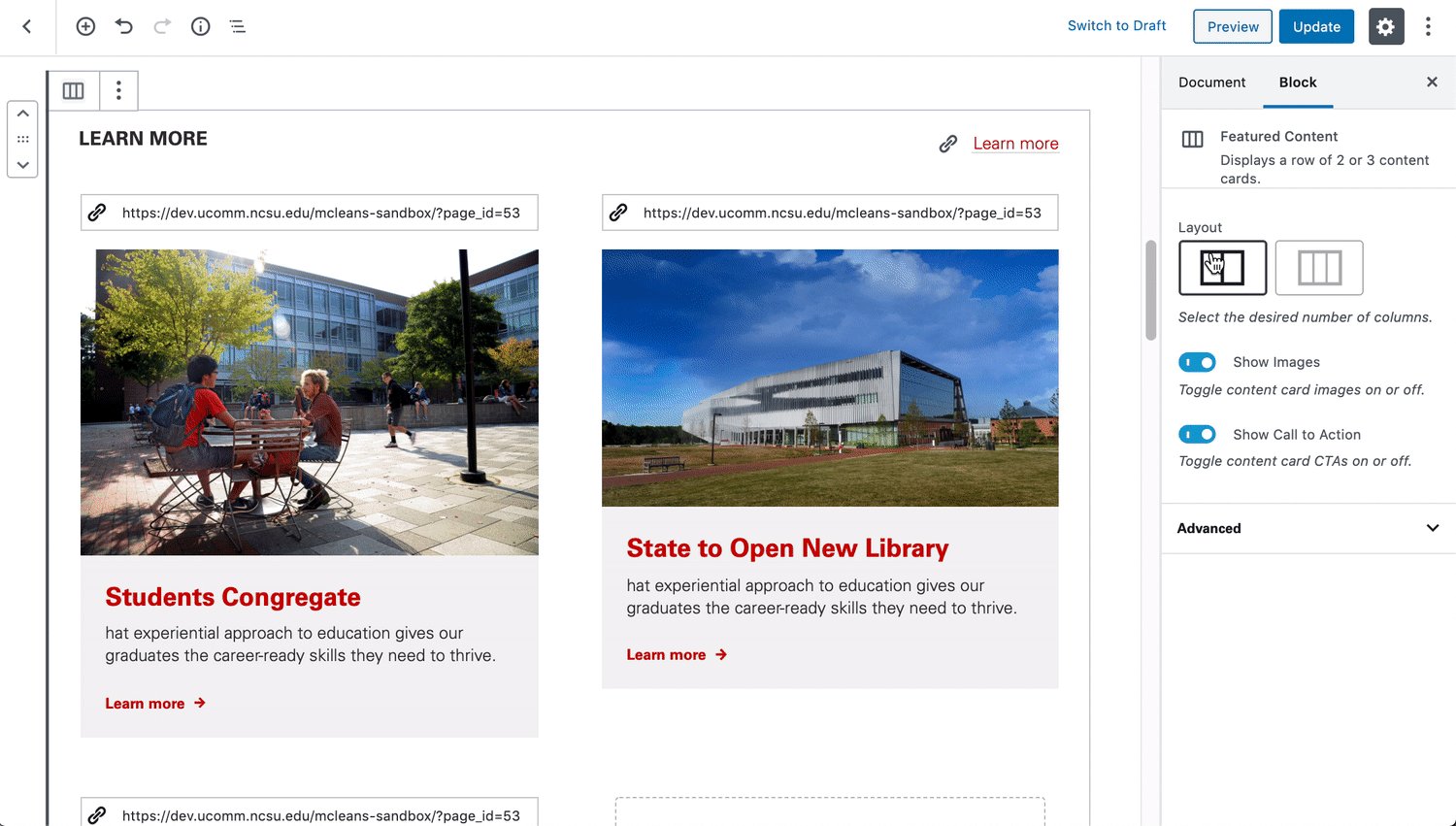
Additional customization is available through the block settings found on the right-hand side menu. Creators can opt for a two column layout and also choose to hide the featured images and call to actions within each content card.

Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.