Floated Gravity Form
This block is only featured in the Landing Page Builder.
Use Cases
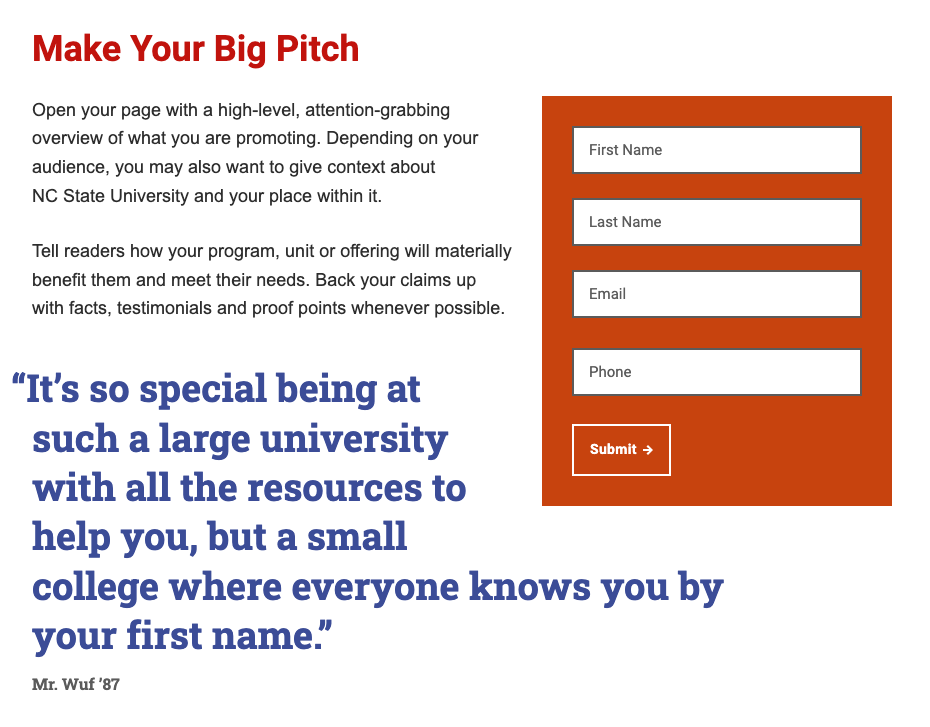
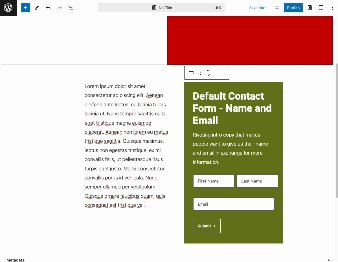
The Floated Gravity Form allows you to embed a colorful, eye-catching version of any Gravity Form on your landing page, “floated” to the side of your page content.
This block is useful for pages built with the Landing Page Builder where maximizing conversion rates is a priority. By keeping forms highly visible alongside your page copy, you can encourage higher form engagement and conversion rates.

Add a Floated Gravity Form
The Floated Gravity Form block works with the Gravity Forms plugin. To use a Sticky Form, first create a form using Gravity Forms. Refer to Gravity Forms documentation for help with this process.
For an optimal conversion rate, keep your form limited to as few form fields as possible.
Once you have created a form in Gravity Forms, in the Page Editor, select the “+” icon to add a block and search for Floated Gravity Form. Select the desired Gravity Form to embed as a Floated Gravity Form. Under the block settings in the right sidebar, select a desired background color for the Floated Gravity Form. Reposition the Floated Gravity Form by dragging it next to the content you wish the form to “float” next to.

Need Help?
Curious about the Floated Gravity Form block? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.