Image Format and Size
Formats
The format of an image refers to the filetype. The most common filetypes are: .jpeg/.jpg, .png, and .gif.
The filetype, size, and resolution are all contributing factors to the overall quality of an image. WordPress supplies a good article on Image Size and Quality detailing each facet and how it contributes to image display.
For a good description of the difference between image formats, Sitepoint’s GIF-JPG-PNG What’s the Difference article has a good description of each filetype.
Note: when in doubt, it is recommended that a .jpeg/.jpg be used. This is the image format that is most commonly used, and is far less likely to present any issues.
Newswire Compatibility
For optimal integration with the Newswire, we recommend using the .jpeg/.jpg filetype in posts.
Sizes
When uploading an image to WordPress, the system will automatically create three additional cropped versions of your image. This allows certain blocks and display areas to utilize the most proper size.

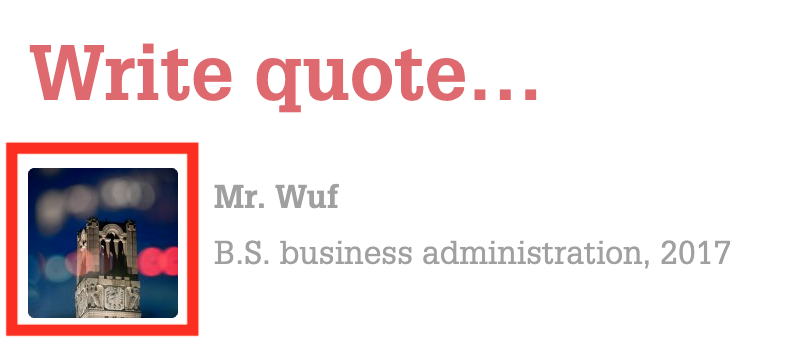
For example, the Testimonial block optionally displays a small headshot next to the attribution field. It would be extraneous to load a full 3000px x 3000px image for an area that only displays at around 150px x 150px, so a smaller auto-cropped version of that image will automatically be used in that spot. Because no additional input from the user is necessary to determine that this image should use a smaller crop, no manual selection is necessary. In other blocks, such as the Image Block, users may decide which crop size they’d like to use.
By default, up to three auto-crop sizes will be created for each image, in addition to the original uploaded size.
- Full: The full, original size of the image uploaded
- Large: maximum 1024px width and height
- Medium: maximum 300px width and height
- Thumbnail: 150px x 150px square
Images smaller than 1024px width or height will have fewer crop sizes available.
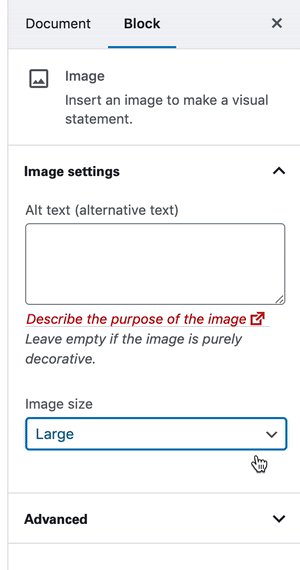
For display locations without specific image dimension requirements, users can select which size of image they wish to display from the Block Settings area. For example, in the Image Block, the following size dropdown is available:

Keep in mind that not all image sizes are appropriate in all situations, nor will they always work with other selection options of a block. While the editor provides a good estimation of what the published page will look like, previewing and verifying the front-end page is always recommended.
Ratios and Dimensions

For most blocks requiring an image, the general recommendation is to use an image with dimensions of 1500px wide and 844px tall.
These dimensions create a ratio size of 16:9, which is the general recommended width to height ratio for the majority of the theme’s blocks. Other dimensions may be used, as long as they adhere to this ratio. For example, 3000px x 1688px are much larger dimensions, but still have a width to height ratio of 16:9.
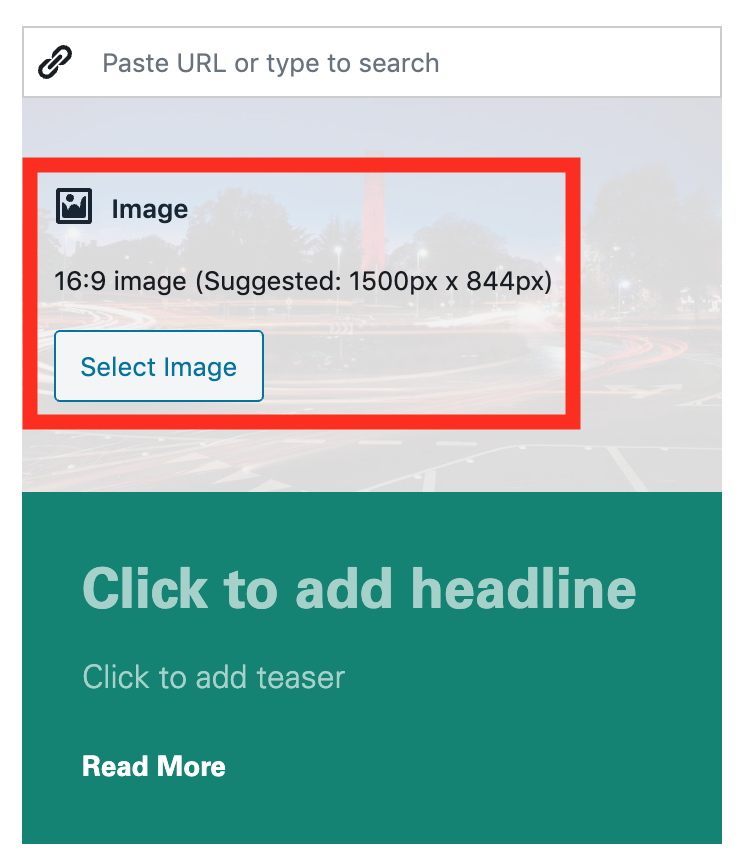
Most blocks will contain in-editor instructions on suggested image size wherever appropriate.
Ratio and Dimensions Exceptions
Though 1500px by 844px is the standard recommended dimension for images within the NC State Theme and Stories, there are occasions where different dimensions are acceptable and even recommended. Some common cases where content maintainers will want to use different dimensions are provided below:
- Full-width Page Header: 1500px x 530px
- Magazine Media Banner Header/Cover: 1500px x 530px
- Magazine Side-by-side Header/Cover: 1000px x 1500px (or roughly a 4:5 ratio)
- Directory Headshot Images: 500px x 500px
Need help?
Have questions? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.