Photo Gallery
This block is only featured in the Premium Tier of the NC State Web Platform.
Use Cases
The Photo Gallery block is a useful tool for displaying a set of photos in a gallery format. This block is easy to navigate and affords site maintainers the option to show multiple images in one space while keeping the page real-estate used at a minimum. This block can be particularly effective for sharing photos captured for a specific event, campaign, or story. Per usual, image centric blocks like the Photo Gallery block are a good way to breakup long bodies of text while also making a page more eye-catching to the reader.

Features
In Gutenberg, adding a Photo Gallery block to a page is as easy as clicking the “Add a block” button and choosing “Photo Gallery” from the block list. Alternatively, the block can be found by using the “Search for a block” function. For more info on blocks and adding them to a WordPress site, see our documentation on blocks.

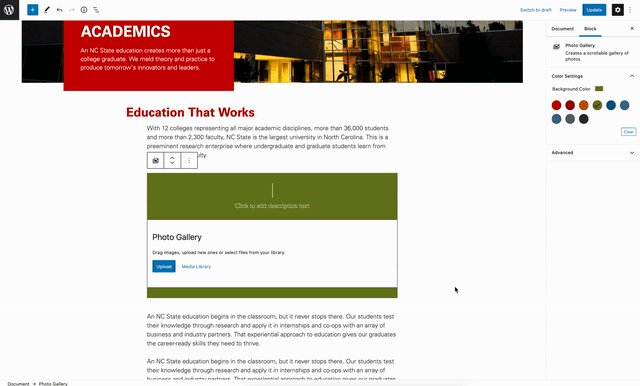
Once added, the Photo Gallery block allows for a custom heading and subheading. Content maintainers can then choose to either upload the images they want to use in the photo gallery, or they can choose in bulk preloaded images from the media library. Additionally, the color of the Photo Gallery block can be changed under the “Block” settings found on the right-hand side of the editing screen.

Need Help?
Curious about the Photo Gallery block? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request.