Alt Text
Introduction: What is Alt Text?
Alternative text (alt text) provides a written description of content for visually impaired users who may use a screen reader.
Adding alt text for images is a foundational principle of web accessibility. It can be challenging to implement alt text correctly and in a way that most benefits end users. The web is fraught with images that have missing, incorrect, or poor alt text.
Like many things in web accessibility, determining appropriate, equivalent, alt text can often be a matter of personal interpretation. It is our hope that we can provide guidelines for when alt text is needed, and also how you can easily implement it in WordPress.
Note: though alt text is most commonly used with images, there are other non-text web media and interactive features where the same principles covered here could be applied. This said, within the context of our web ecosystem, content maintainers will almost always only be concerned with providing alt text for files uploaded to the WordPress media library.
Alternative Text Serves Several Functions
- Screen reading software reads alt text in place of images allowing the content and function of the image to be accessible to users who are non-visual or suffer from certain cognitive disabilities.
- Alt text also appears if a web browser is not displaying an image. Examples of this are when a user has an unstable internet connection or a user has opted to not view images.
- It provides a semantic meaning and description to images which can be read by search engines. This in turn can improve a site’s SEO.
Key Principle
The basic premise of using alt text is to ensure that all users can read the same information and have the same interactions with a web page, regardless of whether or not they can see the images. Many non-visual users utilize screen reading software, where the description of an image is read to the user in place of the image. Computers and screen readers cannot analyze an image and determine what the image is on their own.
As content maintainers we must provide alt text which then gives the content and function of the image to a user. These users can then enjoy the same web experience.
Guiding Principles
The greatest challenge with alt text is knowing when to include it and what to write. A common misconception is that an image’s alt text should simply be a description of the image. This can oftentimes be misleading as the description may not fully describe the purpose of the image.
The best place to start when writing alt text is considering the function that the image plays within a page. The next question to ask is what is being conveyed visually to users with the image. Once these two thoughts have been considered, make them the basis of what alt text is chosen.
Another reason we want to consider these things, is that not all images will necessarily require alt text. In the instance of images that are strictly decorative, or rather they do not contribute to the overall messaging of a webpage, alt text is not required.
If there is still confusion on what specific alt text should be provided, WebAim’s article on alternative text may be helpful in providing various examples of good and bad alt text usage in different scenarios (e.g. functional images, decorative images, logos, etc).
Note: to make this decision making process easier, the Web Accessibility Initiative has designed a useful alt text decision tree for occasions when content maintainers may not be sure whether or not an image actually needs alt text. If there is still uncertainty as to whether or not alt text should be used with an image, it should be included. When in doubt, include alt text.
Adding Alt Text to an Image in WordPress
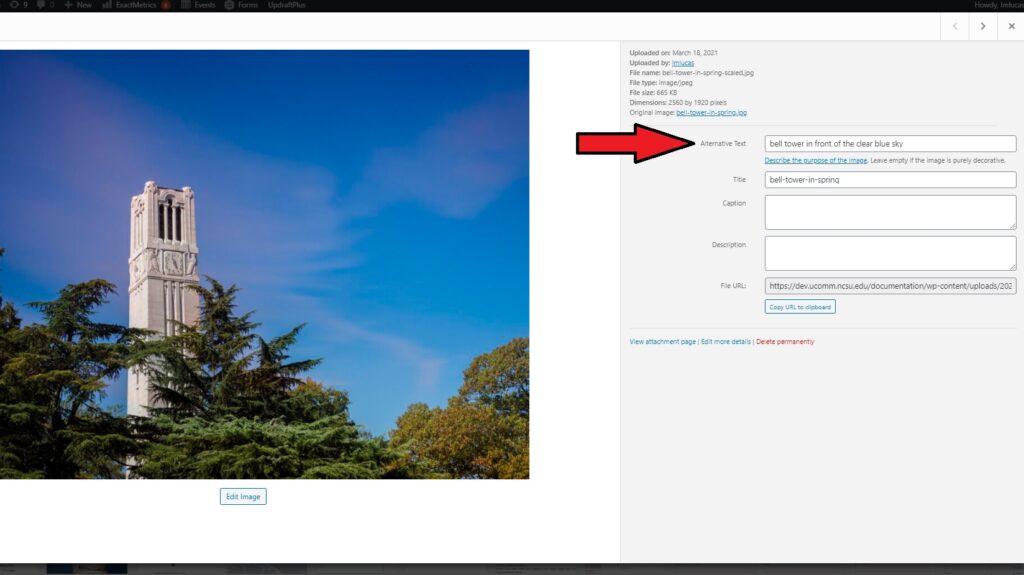
Alt text is added to an image through the Media Library. Once an image has been uploaded to the Media Library, content maintainers can then click on the image and enter the relevant alt text in the Alternative Text field. This change will then update automatically.

Note: Gutenberg is nuanced in how it handles alt text. If alt text was added to an image in the Media Library, it will be included with the image when it is added to a page or post. If an image is uploaded directly to a page or post, and then alt text is retroactively added to an image in the Media Library, it will not be added to where the image already lives on a page or post. WordPress core is aware of this current issue, but the current best practice is to upload images directly to the media library and provide alt text before adding them to a page or post.
Need Help?
Still unsure about about alt text? Feel free to reach out with any questions or concerns at go.ncsu.edu/ucomm-dev-request. Additionally, see more IT accessibility resources at accessibility.oit.ncsu.edu, or email questions to accessibility@ncsu.edu.